JS实现站外链接视频播放
需要引入的js文件有
1
2
3
4
5
| <script src="js/jquery.js"></script><!--lightbox-video方法实现-->
<script src="js/magnific-popup.min.js"></script><!--lightbox-video 方法实现-->
<script src="js/script.js"></script><!--lightbox-video 标签引入-->
|
css样式需要引入
1
2
| <link href="css/global.css" rel="stylesheet">
<link href="css/magnific-popup.css" rel="stylesheet">
|
a标签需要href链接获取站外视频地址,js引用需要class绑定lightbox-video和 video-box属性
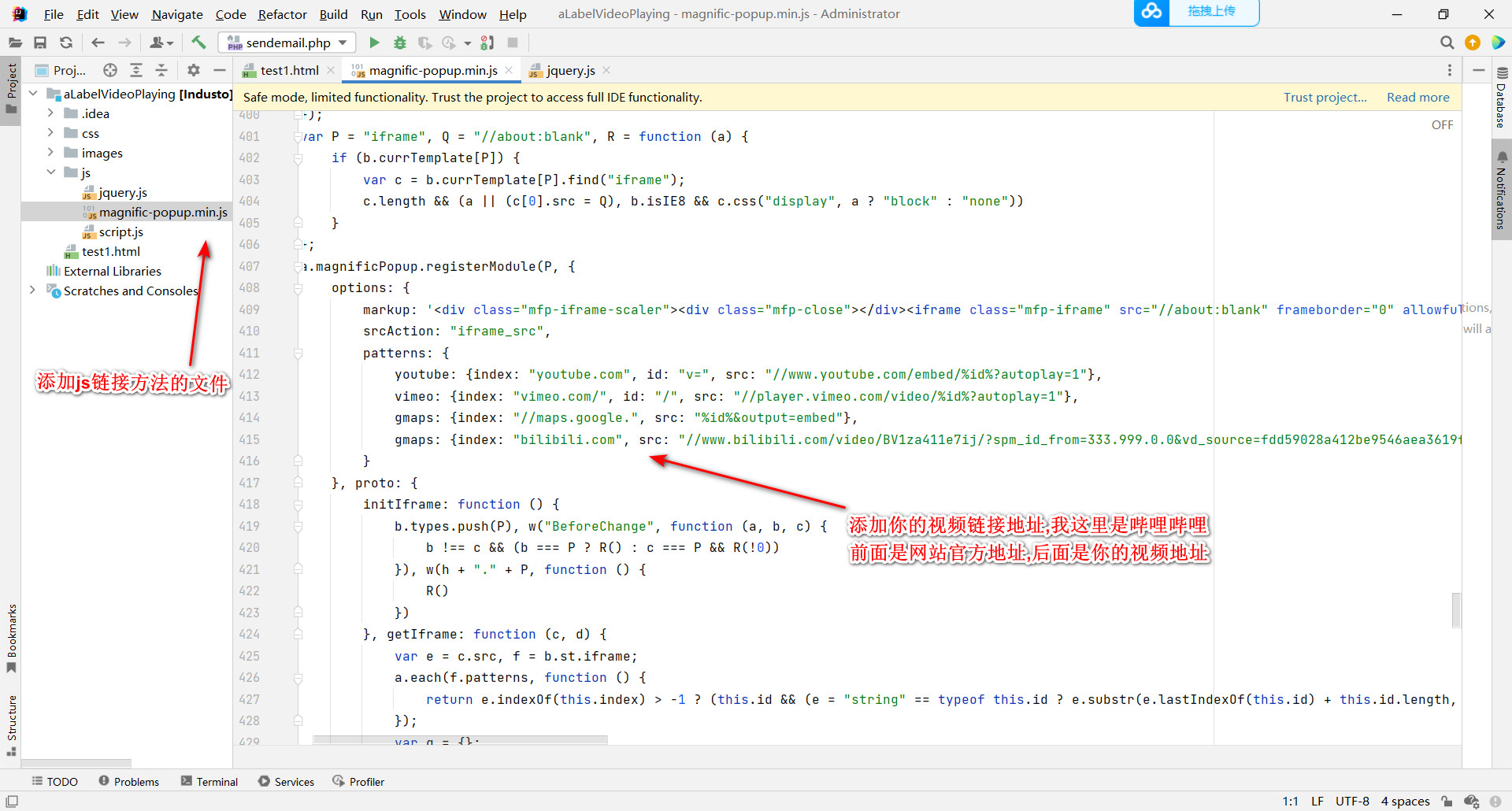
如果需要加载别的网站需要添加js中的数组链接

源码文件放在网盘
地址:https://pan.baidu.com/s/13fGNOF_JJsSbvl3noyhN1g?pwd=rnav
提取码:rnav
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>链接获取站外视频播放</title>
<link href="css/global.css" rel="stylesheet">
<link href="css/magnific-popup.css" rel="stylesheet">
</head>
<body>
<a href="https://www.bilibili.com/video/BV1za411e7ij/?spm_id_from=333.999.0.0&vd_source=fdd59028a412be9546aea3619fee517d"
style="position:absolute;
color: #0b0b0b;
width:200px;
height:200px;
background-color:var(--black-color); " class="lightbox-video video-box">
</a>
<script src="js/jquery.js"></script>
<script src="js/magnific-popup.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
|